9.3 Sistemas de representación
§1 Sinopsis
Trataremos aquí los procedimientos utilizados para capturar, manejar y reproducir imágenes por medios informáticos. Suponemos que este proceso se realiza desde el espacio de color de entrada al de salida. Por lo general se pretende que exista la máxima coincidencia y fidelidad entre ambos espacios.
§2 Digitalización
La codificación de una imagen para su tratamiento informático comienza por su digitalización, que implica sustituir la imagen real (que tiene infinitos puntos) por un conjunto finito de valores susceptibles de ser manejados por medios informáticos. Este conjunto finito de valores representa la "imagen digitalizada" o simplemente "imagen"; para referirnos al original utilizaremos la expresión "imagen original".
Existen dos forma básicas de digitalización que se distinguen por la forma en que se construye la imagen digitalizada: ráster y vectorial.
§2.1 Representación ráster,
Denominada también mapa de bits ("bit-map"), consiste en sustituir los infinitos puntos de la imagen original por un conjunto finito de puntos, píxeles [1], tomados a intervalos regulares. Estos puntos constituyen los nudos de una malla (generalmente las separaciones horizontal y vertical son iguales). A partir de aquí, el conjunto de píxeles representa los infinitos puntos de la imagen real.
A continuación los puntos de color son reducidos a números para su almacenamiento
y tratamiento en el ordenador; el conjunto de valores numéricos adopta la
forma de una matriz a la que denominamos matriz-imagen. La forma en que un punto de luz es reducido a un número
varía según el método utilizado y se expone detalladamente más adelante (Representación
Numérica del Color ![]() H9.4),
pero podemos adelantar que este número, o conjunto de números, debe indicar con precisión tanto el color color
(tono) como el brillo (cuanta luz de dicho tono) y la saturación (pureza del color) de original correspondiente.
H9.4),
pero podemos adelantar que este número, o conjunto de números, debe indicar con precisión tanto el color color
(tono) como el brillo (cuanta luz de dicho tono) y la saturación (pureza del color) de original correspondiente.
§2.2 Representación vectorial
En este modo de representación, la imagen está igualmente constituida por puntos, pero en vez de almacenar una matriz finita de puntos se almacenan vértices, reglas de trazado de líneas y de coloreado de superficies y líneas. Las imágenes vectoriales son más adecuadas que las bit-map para ciertos tipos de aplicaciones (dibujos técnicos, planos, cartografía, etc.) porque en realidad guardan reglas matemáticas, por lo que contra lo que sucede con las imágenes ráster, pueden ser escaladas a cualquier tamaño sin pérdida de calidad.
Nota: en lo sucesivo nos referimos exclusivamente a las imágenes de mapa de bits.
§3 Definición
La cantidad de puntos tomados como muestra representan la definición absoluta de la imagen, que se mide en píxeles. Por ejemplo, las características técnicas de una cámara digital nos informan que su sensor CCD [2] es de 4 Mpixels; esto nos indica que cualquier imagen adquirida con la cámara estará constituida por 4 millones de píxeles.
En muchas ocasiones la definición absoluta no es significativa; en su lugar se utiliza la definición relativa o resolución, que se refiere a la imagen reproducida, y que se mide en píxeles por pulgada ppp. Por ejemplo, las características de una impresora nos informan que su definición es de 400 ppp; suponiendo que la distribución de puntos de la muestra es uniforme en sentido horizontal y vertical, significa que cualquier imagen impresa con esta impresora, se reproducirá a razón de 160,000 puntos por pulgada cuadrada (aproximadamente 6.45 cm2), equivalente a 24.800 p/cm2 o 157,48 p/cm.
La mayoría de monitores de ordenador tienen una resolución del orden de 72 ppp. Esta resolución es suficiente para las imágenes en pantalla, pero resulta de escasa calidad si se utiliza para imprimir una imagen.
Nota: en ocasiones el término resolución se utiliza para designar el número de píxeles que puede ser manejado por un adaptador gráfico o un monitor. Por ejemplo, se dice que un monitor tiene una resolución de 800 x 600 o de 1.280 x 1.024, significando el número de píxeles horizontales y verticales.
En la mayoría de los casos la definición relativa es más explícita que la absoluta. Por ejemplo, la reproducción de la imagen de la cámara anterior en un tamaño 9 x 12 cm. (un tamaño estándar de fotografía), proporcionaría una definición de 37.037 p/cm2; como vemos, superior a la definición máxima que proporciona la impresora; este resultado podría considerarse relativamente aceptable. Sin embargo, la misma imagen reproducida en un tamaño 18 x 24 tendría una definición de solo 9.259 p/cm2, que en la mayoría de los casos significaría una definición muy pobre.
§4 Tipos de reproducción
Sea cual sea el método de representación de la imagen real (digitalización) y la definición empleada, el tratamiento informático de la imagen, incluyendo la reproducción posterior del original, puede hacerse de tres formas básicas: Blanco y negro; Escala de grieses y Color. Los dos primeros son denominados también monocromáticos.
§4.1 Reproducción en Blanco y negro

Denominado también B/W ("Black and White"), es el sistema más sencillo y más compacto, el que requiere menos espacio para almacenar la imagen digitalizada. Aunque es el que proporciona peor fidelidad en la reproducción, sin embargo puede resultar adecuado en ciertos casos. Por ejemplo el reconocimiento óptico de caracteres OCR ("Optical character recognition").
A cada pixel de la imagen escaneada se le asigna un color que solo puede ser blanco o negro [3]. Posteriormente, a cada píxel se le asigna un número; por ejemplo 0 para el negro y 1 para el blanco. De esta forma un píxel puede estar representado por un número pequeño (incluso por un bit).
En este tipo de imágenes, cada píxel tiene gran cantidad de puntos adyacentes de su mismo color (blanco o negro), por lo que aceptan fuertes tasas de compresión. La figura adjunta reproduce una imagen escaneada del original utilizando una reproducción B/W (el fichero .GIF [4] correspondiente ocupa 2.169 Bytes).
§4.2 Reproducción en Escala de grises
Este sistema utiliza también un solo color, pero entre el blanco y el negro pueden darse una serie de tonos intermedios (escala de grises). El tono de cada píxel puede estar representado por un número, por ejemplo de 4 bits. En este caso, caben 16 posibilidades (de 0 a 15). Se asigna un valor 0 al negro y el valor más alto (15), al blanco, los tonos intermedios son numerados del 1 al 14.
|
|
 La
imagen superior muestra una escala de grises; en cada cuadro se ha expresado el
porcentaje de negro utilizado; el 0% corresponde al blanco (que coincide con
el fondo de la página), el 100% es el negro puro. La diferencia entre cada cuadro es del 10%.
La
imagen superior muestra una escala de grises; en cada cuadro se ha expresado el
porcentaje de negro utilizado; el 0% corresponde al blanco (que coincide con
el fondo de la página), el 100% es el negro puro. La diferencia entre cada cuadro es del 10%.
Nota: Observe que desde el punto de vista del color, todos los tonos de gris contienen la misma proporción de los tres colores básicos, lo único que cambia es la saturación (brillo) de los componentes.
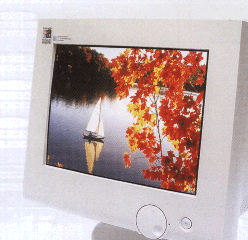
La fidelidad de las reproducciones en escala de grises suele ser bastante buena, pero depende de la correspondencia utilizada para la asignación Color real <=> Tono de gris. La figura adjunta muestra la imagen del caso B/W pero esta vez escaneada en escala de grises. La imagen .GIF resultante es de 58.245 Bytes.
§4.3 Reproducción en Color
En éste caso se intenta reproducir lo más fielmente posible los colores
del original. Habida cuenta que cada píxel debe ser digitalizado
(reducido a un número), y que los monitores utilizan el sistema aditivo
(![]() H9.2), la
mayoría de las veces el píxel se considera descompuesto en sus tres componentes RGB, indicándose la
proporción de cada uno (brillo) mediante una terna ordenada de números (ver
a continuación Representación numérica del color
H9.2), la
mayoría de las veces el píxel se considera descompuesto en sus tres componentes RGB, indicándose la
proporción de cada uno (brillo) mediante una terna ordenada de números (ver
a continuación Representación numérica del color
![]() H9.4).
Suponiendo 0 para la ausencia de color y 100 para el máximo, tendríamos las
combinaciones de colores que se muestran en la tabla adjunta.
H9.4).
Suponiendo 0 para la ausencia de color y 100 para el máximo, tendríamos las
combinaciones de colores que se muestran en la tabla adjunta.
|
|
|
En la imagen se muestra la reproducción de la misma figura que en casos anteriores escaneada en color RGB. La imagen .GIF resultante tiene 46.650 Bytes.
§5 Otros conceptos fundamentales
En el tratamiento informático (digital) de imágenes se utilizan dos conceptos que conviene conocer: la profundidad de color y la paleta de colores.
§5.1 Profundidad de color
El número de bits utilizados para representar el color
de cada píxel se denomina profundidad de color.
En el caso de una profundidad n, significa que existen 2n posibilidades
para cada píxel. O lo que es lo mismo: que la imagen puede tener 2n
colores (o tonos de gris) distintos. Es importante recordar que, debido a
las especiales características de la percepción humana, la profundidad de
color es tanto o más determinante que la definición en cuanto a la calidad de la imagen
resultante ![]() .
.
La profundidad de color utilizada en el tratamiento informático de imágenes oscila entre 1 y 32 bits, aunque los valores normales son 8, 16 o 24. En el primer caso existen 256 (28) posibilidades de color, incluyendo el blanco absoluto 255, y el negro 0. La representación con 16 bits permite 65,536 (216) valores distintos, mientras que con 24 son posibles 16,777,216 combinaciones (224). Esta última cantidad es desde luego superior a la capacidad de discriminación del ojo humano y resulta más que suficiente en la mayoría de aplicaciones.
Nota: El color de 32 bits no añade en realidad más información cromática al color (que utiliza 24 bits).
Como veremos a continuación (![]() H9.4), los 8 bits sobrantes se usan para
indicar el grado de transparencia (
H9.4), los 8 bits sobrantes se usan para
indicar el grado de transparencia (![]() H9.2).
H9.2).
Generalmente la profundidad de color n se reparte equitativamente entre cada uno de los colores básicos RGB (canales de color), de forma que suele ser un múltiplo de 3. Por ejemplo 24, en cuyo caso cada color simple dispondría de 8 bits para su descripción, lo que conduciría a 256 (28) niveles para cada componente R, G y B. Sin embargo no siempre es así, y se adoptan disposiciones asimétricas en las que se destinan distinta cantidad de bits para cada canal. Por ejemplo, cuando se utilizan 16 bits de profundidad de color existe una modalidad que utiliza 5 para el canal rojo, 5 para el azul y 6 para el verde que es el más luminoso.
§5.2 Paleta de color
La paleta de color no es una propiedad del color sino de los sistemas de representación físicos o
algorítmicos (ya sea una impresora o un sistema de codificación). Se
refiere al número máximo de colores que pueden ser representados por el
dispositivo. Tanto los ordenadores como los dispositivos físicos
(impresoras y monitores) son finitos en el sentido que pueden representar un número finito de colores
(![]() E2.2.4a).
A éste conjunto de valores posibles lo denominamos paleta o espacio de color del dispositivo.
E2.2.4a).
A éste conjunto de valores posibles lo denominamos paleta o espacio de color del dispositivo.
Nota: recordemos que a efectos prácticos, y dejando a un lado consideraciones de física cuántica, la gama de colores "reales" del espectro es infinita.
Como hemos visto en el epígrafe anterior, en los sistemas de representación algorítmicos (matemáticos) la paleta de color está directamente relacionada con la profundidad de color utilizada. En los dispositivos físicos, por ejemplo impresoras o pantallas, la paleta de color viene determinada por las limitaciones de sus elementos, tales como pureza de las tintas utilizadas o capacidad de sus fósforos (pantallas CRT) o diodos (pantallas LCD) para representar los colores básicos y demás colores del espectro.
§6 Problemas de reproducción
La reproducción de imágenes supone establecer una correspondencia entre el espacio de color de la imagen (contenida en el algoritmo interno) y el espacio de color del dispositivo de reproducción (pantalla o impresora). Debido a las limitaciones ya señaladas de los dispositivos físicos involucrados, la reproducción informática de imágenes presenta diversos problemas que pueden resumirse dos tipos: De traducción y de profundidad de color.
§6.1 Traducción
El problema de la traducción es de dos tipos según que la terna original RGB deba traducirse a otra terna RGB o a los componentes CMY correspondientes.
§6.1.1 Traducción de RGB / RGB
La traducción RGB a RGB se presenta al intentar representar un color codificado RGB en el espacio de la imagen a la terna de colores RGB proporcionados por los fósforos o diodos de la pantalla en que será representada. Observe que el espacio de colores de la imagen original, tal como la concibe el diseñador, puede ser distinto del espacio de colores que pueden proporcionar el medio de representación (pantalla); debido principalmente a que los colores proporcionados por los fósforos o diodos no son puros desde el punto de vista espectral, y por tanto son incapaces de reproducir exactamente los colores de la imagen. Por ejemplo, el negro teórico (ausencia de color) es como mínimo el color reflejado por la pantalla debido a la luz ambiente.
§6.1.2 Traducción de RGB / CMY
Este problema se presenta porque los sistemas de impresión utilizan el método sustractivo, por lo que debe realizarse una conversión de los componentes RGB a CMY (o CMYK). Los problemas de esta traducción son debidos principalmente a que las curvas de absorción espectral de las tintas utilizadas presentan solapamientos, por lo que las combinaciones RGB no se reproducen exactamente igual en su versión CMY (lo que no ocurriría si las tintas fuesen perfectas). A éste problema se suma que la percepción de los colores CMY (impresos) depende de las condiciones de iluminación ambientales, por lo que la percepción correcta exige un ambiente con iluminación adecuada [7].
Nota: Algunos programas gráficos (por ejemplo, Photoshop) disponen de opciones para avisar al diseñador cuando algún color de la gama RGB utilizada en el diseño puede presentar problemas en su versión CMY.
§6.2 Profundidad de color
El problema de la profundidad de color se presenta porque generalmente la profundidad de color
del dispositivo original (algoritmo de representación interna) y el dispositivo cliente (donde se ve el
resultado) no coinciden. Por ejemplo, el sistema RGB de colores para páginas Web
antes aludido (![]() H9.2), utiliza una profundidad de color de 24
bits (256 posibilidades) para cada color básico, lo que hemos visto proporciona una paleta de más de 16 millones de
colores, pero exige que el descriptor del color en la aplicación cliente utilice igualmente una profundidad de color 24
bits.
H9.2), utiliza una profundidad de color de 24
bits (256 posibilidades) para cada color básico, lo que hemos visto proporciona una paleta de más de 16 millones de
colores, pero exige que el descriptor del color en la aplicación cliente utilice igualmente una profundidad de color 24
bits.
Suponiendo una pantalla estándar de 1024 x 768 píxeles, la composición de una imagen en memoria ("Frame buffer") con color verdadero exige un total de 1024 x 768 x 3 = 2.359.296 bytes. Sin embargo, es frecuente que por problemas de economía de espacio y de velocidad se utilice una profundidad de color menor. Por ejemplo 4 bits para cada componente. Esto supone una gran economía de memoria, pero las 16 posibilidades distintas para cada color básico (de 0 a 15) permiten una paleta de "solo" 4.096 colores, lo que exige traducir el espacio de diseño (paleta de 16 millones de colores) a las posibilidades reales del dispositivo cliente (paleta de 4.096 colores). El resultado es que algunos tonos pueden no aparecer exactamente iguales que como los imaginó el diseñador de la página.
Por ejemplo, mientras escribo esto, intento controlar el
color resultante del recuadro etiquetado "firebrick" del cuadro de
colores Web (![]() )
cuya definición hexadecimal es "B22222". Para ello utilizo una utilidad denominada ColorPic
(
)
cuya definición hexadecimal es "B22222". Para ello utilizo una utilidad denominada ColorPic
(![]() Download ColorPic). El resultado es que en la pantalla
de mi equipo dicho color aparece como un damero de píxeles cuyos colores son "B82428"
y "B02420". La diferencia es debida a que el espacio de color de la imagen es de 24 bits, mientras que mi
equipo, que utiliza (todavía :-) Windows 98 tiene definida una configuración de color de alta densidad 16 bits
(
Download ColorPic). El resultado es que en la pantalla
de mi equipo dicho color aparece como un damero de píxeles cuyos colores son "B82428"
y "B02420". La diferencia es debida a que el espacio de color de la imagen es de 24 bits, mientras que mi
equipo, que utiliza (todavía :-) Windows 98 tiene definida una configuración de color de alta densidad 16 bits
(![]() H9.4), de forma
un mosaico con los colores reseñados es lo más parecido al valor teórico que puede representar su sistema de color.
H9.4), de forma
un mosaico con los colores reseñados es lo más parecido al valor teórico que puede representar su sistema de color.
El problema puede agravarse porque la profundidad de color sea mermada aún más durante la transmisión. Es frecuente que para ahorrar espacio las imágenes sean almacenadas en formatos comprimidos. Por ejemplo GIF [4], PNG-8 [5] o JPG [8], que utilizan paletas de 256 colores, por lo que parte del proceso de compresión se realiza a costa de eliminar información de la misma.
Nota: evidentemente, el "truco" y la dificultad de diseñar éste tipo de algoritmos de compresión es realizarlo de forma que la transformación resulte lo más imperceptible posible al ojo humano.
§7 El color en la Web
Debemos recordar que las páginas Web están fundamentalmente diseñadas para ser representadas en pantallas de ordenador
(monitores) y sistemas análogos que utilizan el método aditivo de representación
(![]() H9.2).
Recordar también que la mayoría de diseños Web utilizan imágenes comprimidas con una paleta de 256 colores, por lo que no
es razonable utilizar mayor definición en el color.
H9.2).
Recordar también que la mayoría de diseños Web utilizan imágenes comprimidas con una paleta de 256 colores, por lo que no
es razonable utilizar mayor definición en el color.
En la tabla adjunta se muestran los 139 valores más usuales en la representación de colores de los diseños Web.
|
§8 Weografía
Enlaces de interés relacionados con el color HTML:
- Colorcombo. Unas páginas muy útiles para diseñadores de páginas web; combinaciones de colores, fondos y textos.
Colores
http://www.colorcombo.com/216_table.html
[1] Algunos textos señalan que píxel es la abreviatura de "Picture Element" (?)
[2] CCD "Charge Coupled Device"; un tipo de circuito integrado, sensible a la luz, que constituye la retina de la cámara fotográfica.
[3] De forma coloquial decimos que este sistema utiliza solo dos colores, el blanco y el negro.
[4] GIF ("Grafic Interchange Format") Un formato de archivo de gráficos desarrollado a mediados de los 80 por CompuServe y utilizado en la presentación de imágenes gráficas de calidad fotográfica en las pantallas de los equipos. Se ha utilizado mucho en Internet aunque actualmente (2004) está cediendo protagonismo en favor de otros formatos "abiertos". Ofrece una gran relación de compresión para imágenes, pero presenta el inconveniente de utilizar una paleta de 256 colores como máximo. El formato tiene dos variantes: GIF87a y GIF98a cuyos nombres señalan el año de publicación. Utiliza la tecnología de compresión LZW (*) , patentada por la empresa UNISYS, que desde Enero de 1995 está disponible para los desarrolladores mediante el pago de royalties.
El formago GIF tiene dos características distintivas:
La capacidad de gráficos animados y la de transparencia.
La primera es la posibilidad de guardar en un mismo fichero distintas imágenes
(como los fotogramas de una película) que son mostrados sucesivamente dando
sensación de movimiento en un ciclo que se repite indefinidamente. Estos
gráficos son conocidos como GIFs animados. El segunda es la capacidad de marcar uno de
los colores que lo componen como transparente, y de permitir incluir un canal de transparencia o canal Alfa
(![]() H9.4), lo que
permite sustituir el color transparente por el color del fondo en las aplicaciones de visualización de este tipo de imágenes
(por ejemplo navegadores Web). La versión GIF98a ofrece también la
posibilidad de guardar la imagen como entrelazada ("Interlaced"), de
forma que el visualizador puede presentarla mediante barridos sucesivos que la
muestran con resolución creciente. Esto tiene la ventaja de que el
cliente puede ver algo mientras se termina de cargar de la imagen.
H9.4), lo que
permite sustituir el color transparente por el color del fondo en las aplicaciones de visualización de este tipo de imágenes
(por ejemplo navegadores Web). La versión GIF98a ofrece también la
posibilidad de guardar la imagen como entrelazada ("Interlaced"), de
forma que el visualizador puede presentarla mediante barridos sucesivos que la
muestran con resolución creciente. Esto tiene la ventaja de que el
cliente puede ver algo mientras se termina de cargar de la imagen.
* Su nombre se debe a los investigadores que lo desarrollaron: Abraham Lempel, Jacob Ziv y Terry Welch.
[5] PNG ("Portable Network Graphics") Formato bitmap de fichero de imagen creado específicamente para Internet, que pretende ser el sucesor de GIF. Incluye las mejores características de GIF y JPEG como control del grado de transparencia (opacidad) y carga entrelazada, pero utiliza técnicas de compresión más modernas, por lo que las imágenes de 256 colores comprimidas con este formato generalmente ocupan menos espacio que las GIF análogas, aunque con el inconveniente de no soportar animación.
Es un formato libre que no necesita licencias de uso. Además presenta la ventaja de permitir compresión conservativa (sin pérdida de profundidad de color). Aunque en estos casos las tasas de compresión resultan menores en las conversiones no conservativas, las imágenes resultantes resultan menores que sus análogas .BMP, .PCX, .TGA y .TIF sin compresión.
[6] La extensión .TIF corresponde a los ficheros TIFF (" Tagged Information File Format"), un formato utilizado en edición de imagen, que utiliza color verdadero de 24 bits. Las imágenes pueden ser de 16 millones de colores o de escala de grises. Una característica distintiva de éste formato es que cada fichero puede contener más de una imagen.
[7] En artes gráficas, la temperatura de color estándar para la iluminación es de
5.000 K (![]() H9.1.1).
H9.1.1).
[8] JPEG o JPG ("Joint Photographic Experts Group") utiliza un algoritmo no conservativo que permite seleccionar el nivel de compresión, por lo que generalmente es posible conseguir el mejor equilibrio entre calidad y tamaño de la imagen resultante. Suele utilizarse para la reproducción de imágenes fotográficas. Como en todos los algoritmos no conservativos, el incremento de compresión se traduce en pérdida de calidad y a la inversa.